

designing

scroll
This case study is intended as part of a live presentation.
Want the whole story? Let's chat.
vision

Increase patient access to care with a collaborative inbox for HIPAA-compliant communication.
primary users


Designing for enterprise healthcare users introduced dozens of constraints to protect patient privacy under HIPAA, the TCPA, and within our customer organizations.
problem
Less than 25% of patients were exclusively using Karuna for patient engagement.
process
my role:
Product Design Lead
scroll
research
Key questions:
1. How are users interacting with features within Karuna?
2. What do user workflows look like outside and around Karuna?
Research Tools
-
LogRocket
-
Mixpanel
-
User Surveys
-
User Interviews
-
Expert Panel
-
Focus Groups
-
Medical Journals



core UX
Patient Discovery
Patient Engagement

patient discovery
Before & After


June 2019
June 2020
Visual Design



.png)
I worked our CEO to build a deeper understanding of the brand we wanted to communicate. His words included "professionalism, warmth, and reliability."
Though blue delivered best on professionalism and was most common in the healthcare products I researched, the gorgeous sunset photographed above served as inspiration for the rest of the color palette.


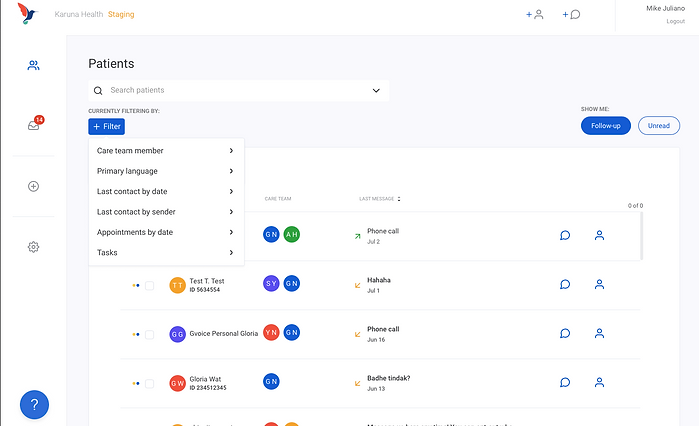
Users struggled to map filters to their workflows, and scattered or hidden actions were hard to navigate.

I brought all filters together into a single menu and leveraged icons to provide more context with less words.

I also brought all tools together into a single toolbar, creating an easy way to support new actions and tailor the experience based on user type.

Navigation





In the original design, users predominantly interacted within a single tab. I repurposed the navigation bar to drive key user actions and easily support new workflows in the future.




Original design (most left), design iterations (middle), and the latest UI (right).
Search


Search was the most used action but users struggled to find the patient they were looking for. I made several improvements to help users find patients faster with more precision:
1. Extended search returned more precise search results
2. Search All Patients expanded search beyond filters
3. Global accessibility enabled continuous workflows
User Insight
Data showed users were accidentally adding duplicate patients. As we observed user sessions, we found users creating patients after a failed search. It turned out filters were enabled but the user did see them.
Mobile
Optimized for efficiency in the field, mobile featured a 'My Patients' experience first, with all patients accessible via search.


On mobile, authentication proved our top inhibitor of user adoption.
Notifications

With only browser and push notifications, data showed users were still missing messages. We introduced email notifications to close the gap.

User Insight
We learned many users' email clients prevented images from loading, so I had to deconstruct an original image-heavy HTML email and replace with almost all text.
Results

patient engagement
Before & After

June 2019
June 2020

Patient Profile


User workflows called for interaction with patient details at the time of conversation, so I condensed all patient-level information and actions into the sidebar behind an interactive menu. This allowed us to test and release new features with ease.

Secondary Contacts
-
Seamless communication with secondary contacts that support their patient's care.
-
Accurate documentation of encounters they have with secondary contacts to meet regulatory requirements.

User Goals:

User Insight
Most patients didn't have any secondary contacts. But for certain segments like children or the elderly, secondary contacts were a key part of the workflow.
Getting it right required a discreet UI and specific interaction logic to direct users to the right conversation.
Secondary contacts became an important consideration in many other user flows so the 'people picker' component was designed to be flexible for other interfaces.
Phone Calling
User Goals:
-
A traditional phone call experience.
-
Confidence in understanding the phone call process when it deviates from normal.
-
Minimal use of computer voices or call recording messages because it risks patient trust.
Key Constraints:
-
HIPAA compliance
-
TCPA compliance
-
Telnyx calling API
-
TalkDesk phone system integration

Third party calling APIs and phone systems created tough constraints. For patients and navigators, this resulted in an awkward silence when the call was connected and "this call may be recorded" after the first person said "hello." I had to adjust the voice experience to reduce latency and minimize interruptions.



Calls often failed for our users for reasons beyond our control, resulting in distrust and a perception of poor reliability. We added details about the call progress, along with tooltips to explain things that might seem wrong.




On mobile, I had to adjust the in-app user flow to accommodate the native phone call.
Templates
User Goals:
-
Send messages with repetitive content in Karuna without typing it manually or copying & pasting.
-
Avoid accidentally sending incomplete templates to patients.
-
Customization by organization.
-
Automatic translation into patient's native language.






.png)

Automated Messages
User Goals:
-
Users wanted to increase billable outreach and reduce liability.
-
Users didn't want patients waiting for a response after business hours.
Key Constraints:
-
HIPAA compliance
-
TCPA compliance

Combining automated messages with a manual chat interface required balancing of some complex constraints. I needed to avoid manual and automated messages from happening simultaneously. I started by mapping out the evolution of a campaign from being enabled through execution.
scroll


This is a prototype I built to test and validate parts of the campaign UX with potential customers.


I designed this user experience for bulk enrollment in automated campaigns. Evident in the designs, I had to account for dozens of edge cases and potential errors.
Results

results & impact
1
User growth and activation rates increased from a dozen users to several hundred.
2
The number of patients engaged via Karuna increased from about 1k total to 2-3k/week.
3
Customer satisfaction manifested with an increase in sales growth and long term partnerships.
4
User satisfaction and ability to easily interact with the product improved substantially over time.
5
A strong design system enabled Karuna to design and engineer faster with fewer bugs.















