I orchestrated ideation meetings when first kicking off the Mojiit project then again prior to each phase of ongoing development. These meetings allowed imaginations to run wild and solicited vastly diverse ideas.
Overview
Ideation includes the generation of a multitude of ideas or strategies that are later evaluated based on impact, effort, and feasibility. Moving through this process in collaboration with a group of key stakeholders is critical.
First, I try to answer some fundamental questions about what problems we're solving and align on our goals. Even for established products and services, its important to consider the needs and desires we satisfy at our core.
What purpose or functions will we serve?
What’s important to our current and potential users?
Participation of stakeholders--current users when available, proves especially useful here. The answers to these questions become the foundation for the solution we’re about to create.
Next, I want to understand the potential breadth of the product if we were to actively satisfy every requirement aforementioned. What fundamental elements would a comprehensive solution include? And of equal importance, is this company prepared to and willing to deliver each of these elements. At Karuna, this was quite a challenge at times. The company had big ambitions and my designs often solved many problems at once, but the solutions were sometimes too big for our roadmap.
As a freelancer, people come to me all the time with ideas that seem to be 'a simple app' but require infrastructure that has not even been considered.
For example, a ride sharing project I advised on would likely require investment in company-owned vehicles—a cost substantial enough to warrant a minimally funded venture unfeasible from the start.
It’s still too early to understand exactly what it will look like but at this point I can start articulating a tangible end to the end solution.
The key objective in ideation is to merely understand what we’re going to create. And of course, validate this understanding against the initial requirements as defined by key stakeholders and the market.
Whiteboarding
Whiteboarding is an interactive process to help visualize the problems we're trying to solve and initial concepts of the solution in collaboration with key stakeholders. Dependent on the team's context, we'll often start with a deep dive into the problem and context, visualizing through an outline or flowchart to ensure a shared understanding. Then we can begin crafting rough wireframes of potential solutions.
The goal of whiteboarding is not to arrive at a finished design concept but to merely define the solution(s) we're going to pursue.
Whiteboarding is more about communicating an understanding between the designer and key stakeholders so everyone is clear about what we're going to build and why.

When designing new features for Mojichat, we'd start by whiteboarding ideas and concepts before I'd move forward with design.
Once I have a clear understanding of the problem and the potential users, we'll agree on key assumptions that must be validated for success. If practical, these assumptions often serve as great hypotheses for research or key performance indicators later.
Crafting a Vision

Most designers probably wouldn’t include this as a formal step in their design process but with significant experience with product management and designing products from 0 to 1, I view this as a pivotal point.
By now, we’ve gained a good understanding of our users, our key stakeholder’s priorities and we’ve even drawn out some tangible form factors. There’s been a ton of collaboration and learning. The next part can be done by no one but myself.
I must see a vision.
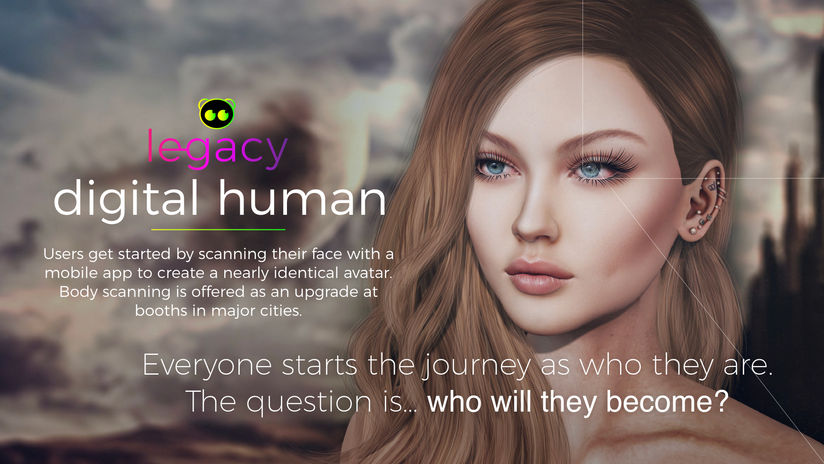
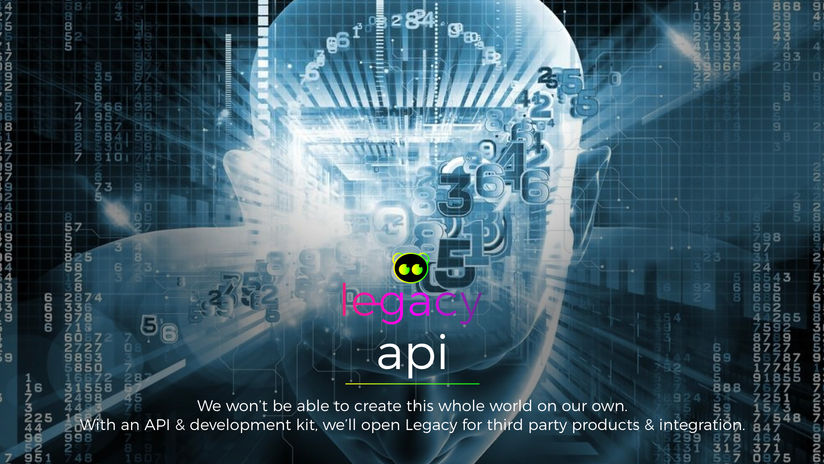
I freelanced during the design concept for a virtual reality world inspired by Ready Player One for a small team on an ambitious project. I personally didn't get much farther than creating a vision for this project, but I think it's a good demonstration of what a product vision entails.
This vision goes beyond form factor. It goes deeper than the layout of a UI. It’s colors. I’m talking everything.
What will it feel like?
What will the product actually do?
What will it look like?
As if a genetic scientist, I’d ask myself ‘what can I create?’ and ‘who will it grow up to become?’
When I joined Karuna, the product lacked a cohesive user experience and an intentional UI layout.





Within my first two weeks, I started formulating a vision of what Karuna can look like in the future.
The new design was structured, easier to use, and optimized for our users key workflows.
Defining an MVP
I’m not talking baseball here. I’m talking about defining a minimal viable product. A product that we can both reasonably deliver and delight our users. Our MVP will be used to introduce, validate and solicit feedback on our product from our users and customers.



Early User Validation
Dependent on the market and product, early user validation may or may not be feasible or ideal. For solutions requiring significant initial investment without prior validation from the market, I’d highly recommend additional early research to validate before production.
In this phase, we have an MVP and want to anticipate if it will be well received by users and when applicable, paying customers. Focus groups and interviews tend to be my personal preference. More quantitative research methods such as surveys might be appropriate for larger projects targeting broad audiences.
Do's
Dont's
Validate potential users exhibit or can be easily taught to exhibit the behavior required for your application.
Validate design concepts are overall attractive to the end user.
Directly ask people if they will use your product and expect their answer to translate into a purchase decision.
Get hung up on validating arbitrary design details that are not directly driving value to the user.
Research alternative/competitive products and current user behavior patterns when using them.
Observe user behavior when they first get their hands on your concept. Take note of their intuitive interaction and things they find less obvious.
Copy design decisions based solely on competitive products.
Be original!
Explain how to use the product unless you intend to provide similar new user tutorials. If they can’t find a menu, it’s in the wrong spot.